- Most popular cross-platform framework for mobile hybrid app development
- Created and maintained by Adobe
- Open source
- CSS3 + HTML5 + JavaScript
- Works by embedding the HTML5 code inside a native WebView on the device
- Strengths
- Open sourced and free to use
- Uses web languages (easy for web devs to learn)
- PhoneGap will compile and build your apps on their cloud
- Large, helpful community
- Weaknesses
- Performance
- Even though it is open sourced, it is difficult to add new functionality
- Getting Started:
- Step 1: Install PhoneGap Desktop Client (recommended)-
http://docs.phonegap.com/getting-started/1-install-phonegap/desktop/
Easy to follow instructions for both Mac and PC (both have installers)
- Step 2: Install Mobile App
http://docs.phonegap.com/getting-started/2-install-mobile-app/
Install an app on your phone that allows you to preview and test your apps as you develop them
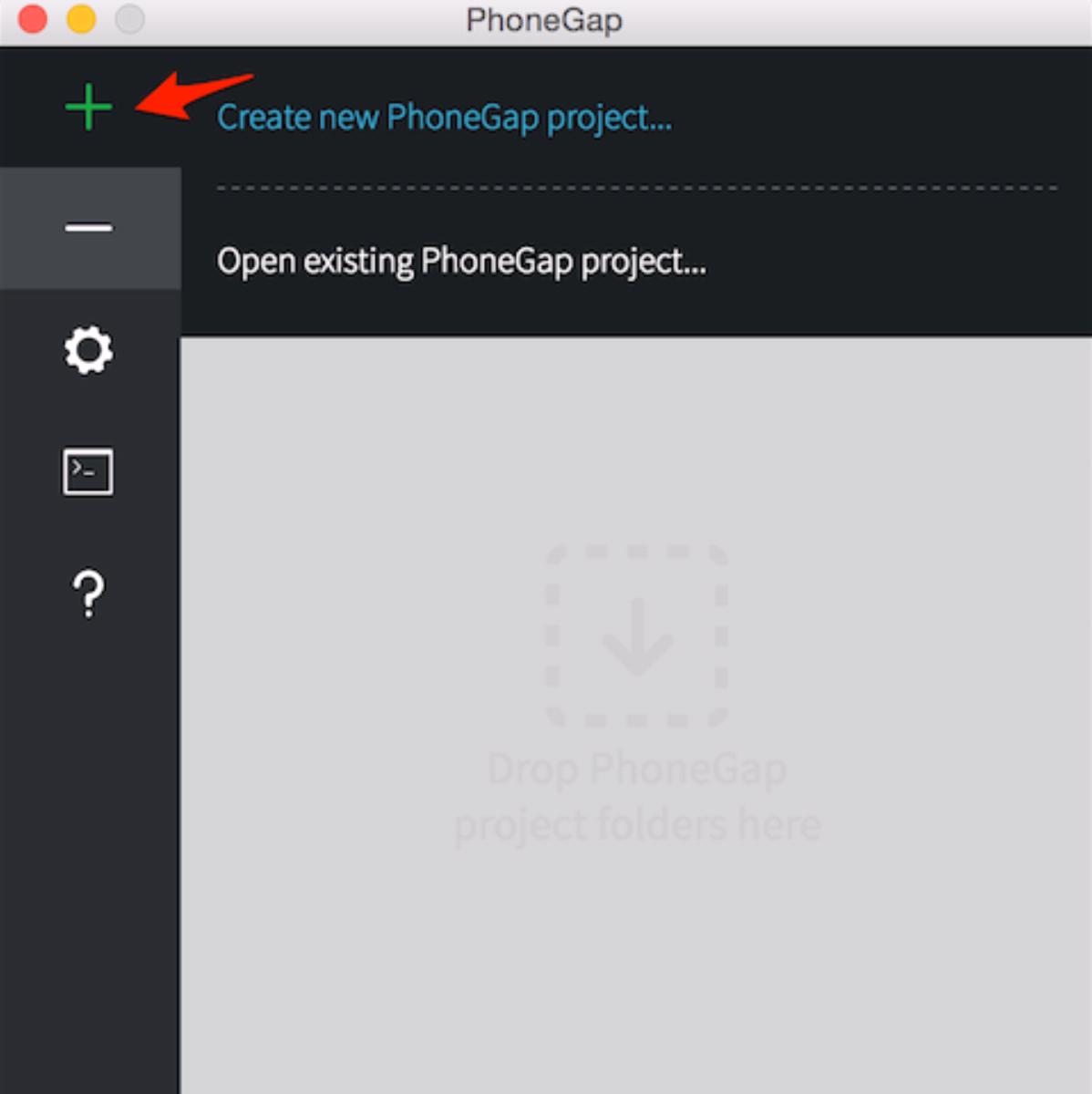
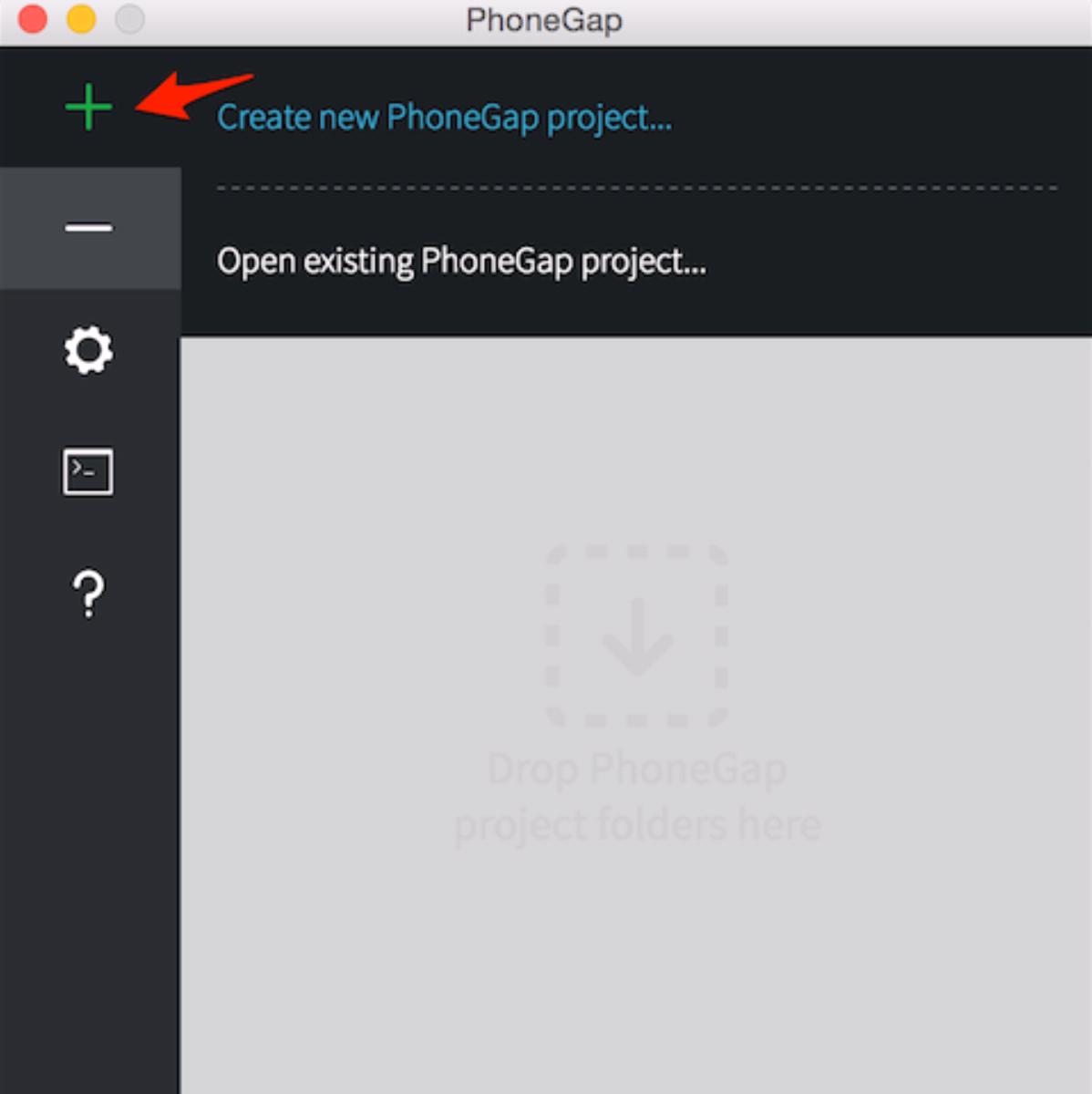
- Step 3: Create a new project and start to code!

Either drag and drop existing folders or start from a template